Call Stack은 자바스크립트가 함수 실행을 핸들링하는 방법 중 하나이다.
자바스크립트는 실행해햐하는 함수들을 Stack 위에 올린다.
자바스크립트는 함수를 스택위에 올려놓고 합수가 실행이 끝나면 스택에서 제거한다.
이를 간단한 예제를 통해서 확인하면 다음과 같다.
function three() {
console.log("i love js");
}
function two() {
three();
}
function one() {
two();
}
function zero() {
one();
}
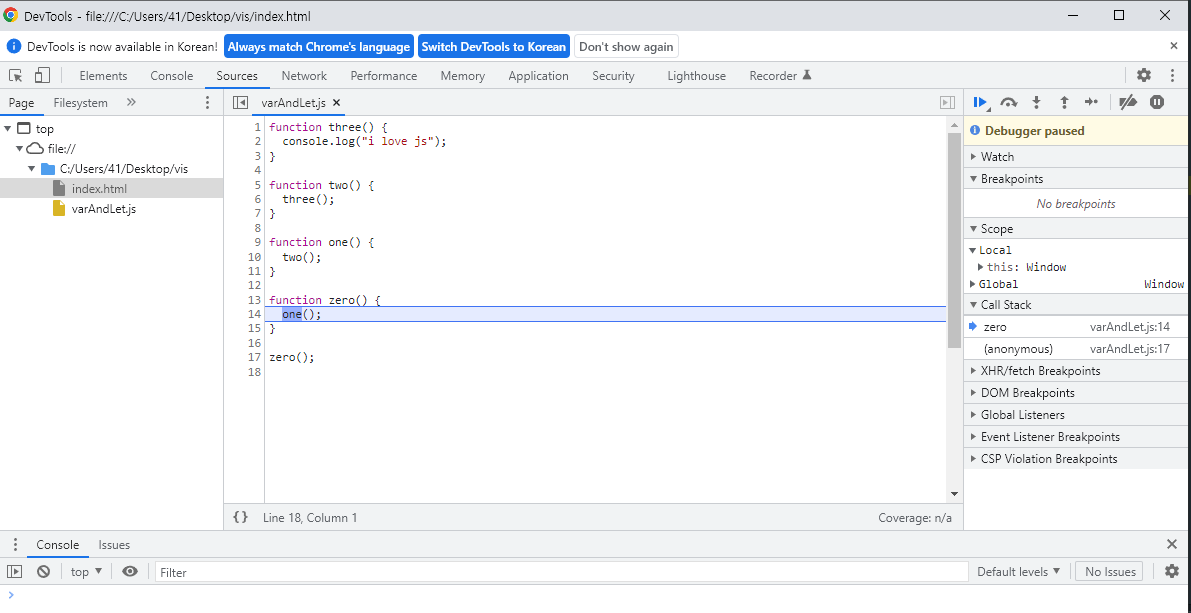
zero();위 코드를 실행한 뒤 크롬 개발자 도구를 통해서 call stack을 하나하나 따라가보도록하자.

먼저 가장먼저 실행되는 zero() 함수가 callStack에 들어가 있다.

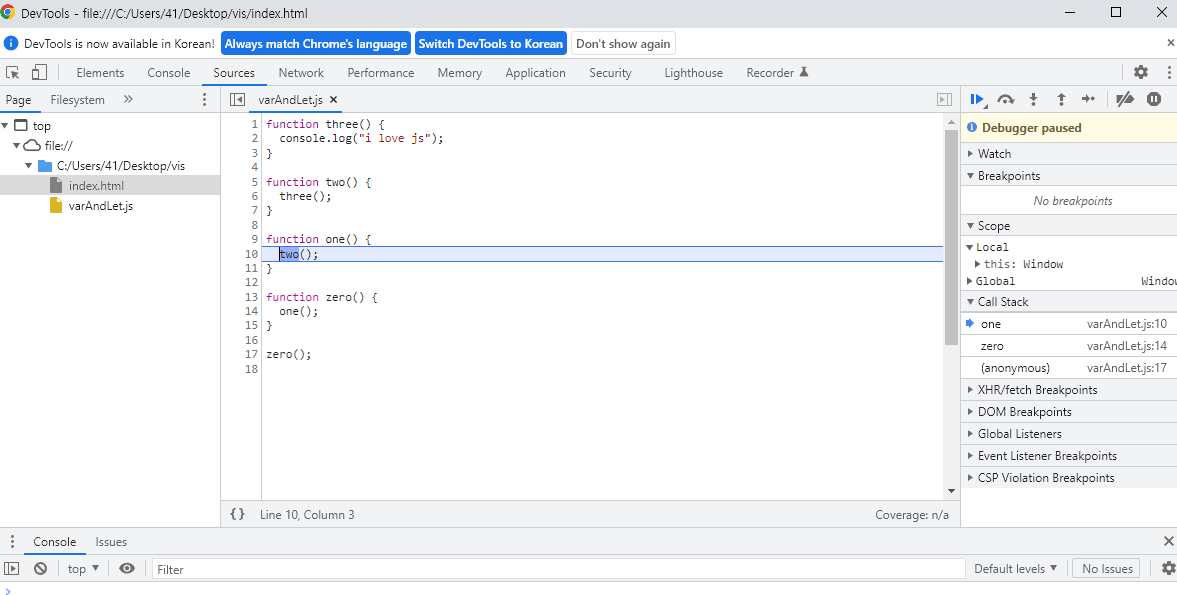
그다음 zero()에서 호출하고 있는 one()가 callstack에 들어가 있다.
이런식으로 함수가 종료되기전까지는 callstack에 들어가 있게된다.

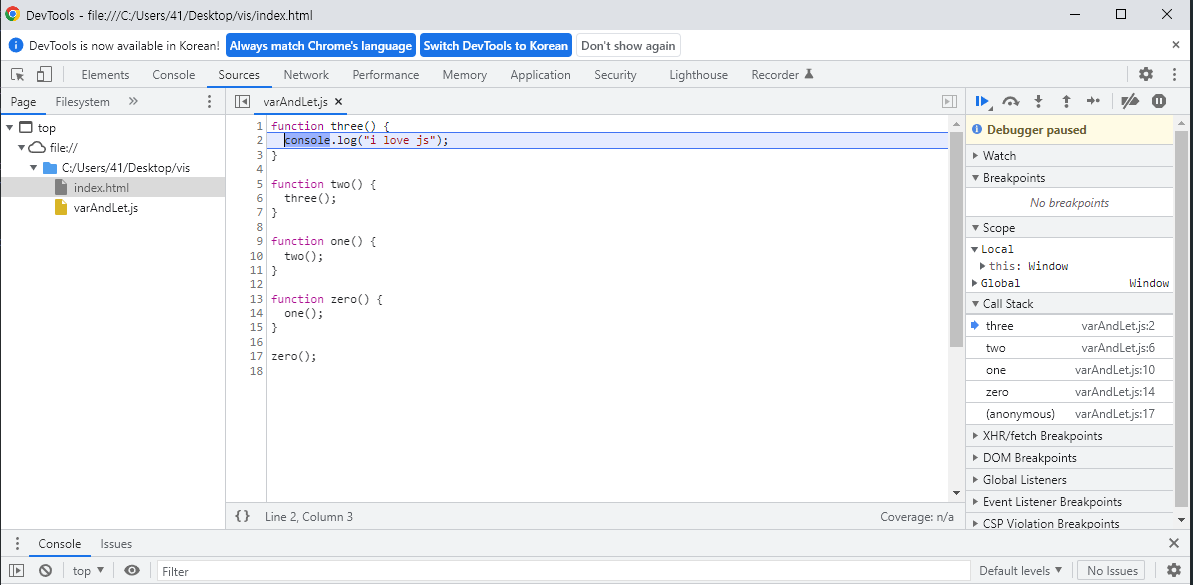
모든함수가 들어간뒤

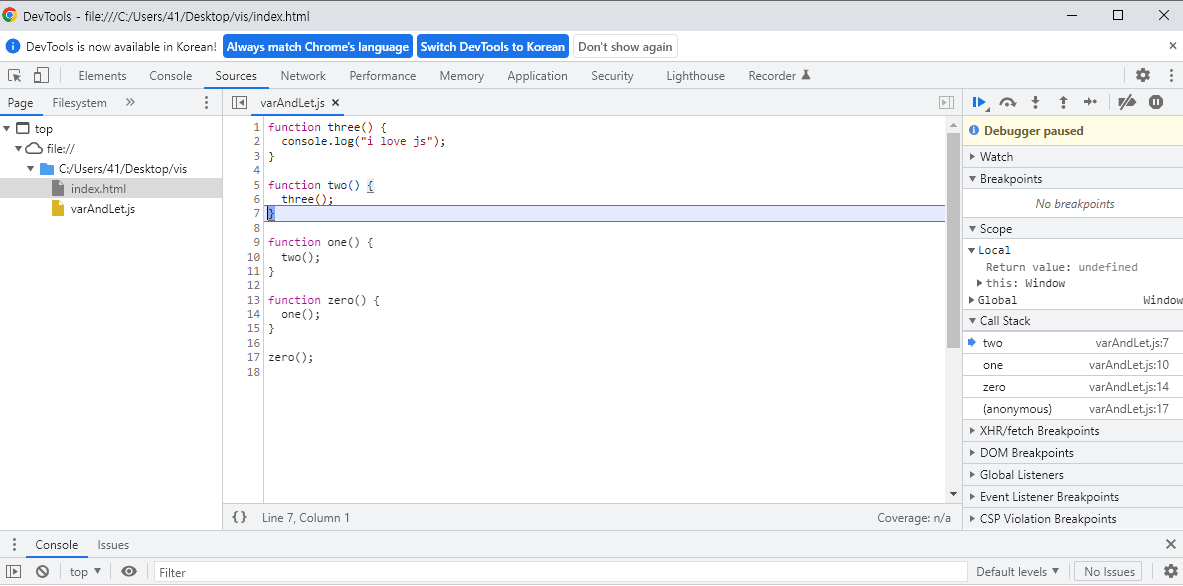
실행되고 나면 callStack에서 제거된다.
이런식으로 자바스크립트에서 말하는 Call Stack이란 함수의 호출을 기록하는 자료구조로서
우리가 어떤 함수를 실행시키는 것은 스택위에 무언가를 push() 하는 것이고 그 함수가 실행이 완료되면 스택의 맨위가
pop() 되는 것이다.
'JavaScript' 카테고리의 다른 글
| JS - not 연산 or 연산을 통한 null 값 체크 (0) | 2022.05.18 |
|---|---|
| JS - 다운로드 버튼을 만드는 방법 (0) | 2022.05.02 |
| JS - eval 함수 보안 취약점 (0) | 2022.04.29 |
| JS - 생성자 함수 (0) | 2022.04.27 |
| JS - 자바스크립트 호이스팅과 변수의 생성과정에 대해 (0) | 2022.04.27 |

