이전 포스팅에서 자바스크립트는 객체체기반의 스크립트 언어라고 했었고 자바와 달리 메소드, 리스트 등 모두 객체로 취급한다고 했었다.
여기서 자바스크립트에서 말하는 객체를 다시 한번 정리하자면
자바스크립트의 객체는 키(key)과 값(value)으로 구성된 프로퍼티(Property)들의 집합이다.
그리고 프로퍼티가 함수(메소드)가 될 수도 있는 것이다.
프로퍼티 값이 함수(Function)일 경우, 일반 함수와 구분하기 위해 메소드(Method)라 부른다고 하는데
정확한지는 모르겠다. 어쨌든 즉, 메소드는 객체에 제한되어 있는 함수를 의미한다.
간단하게 생각하면 자바스크립트의 객체안에는 Property와Method 2가지가 있다고 생각하면 된다.
그럼 여기서 HTML과 자바스크립트 객체의 관계에 대해서 재밌는 것이 한가지 있는데
그것은 바로 DOM 객체이다.
#DOM 객체

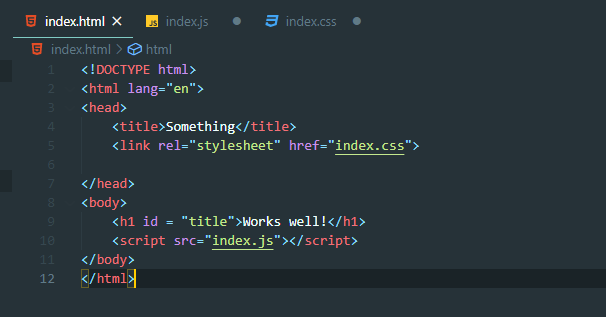
위 코드를 보면 h1 태그는 현재 id가 title이라고 지정되어있다.
그리고 저 해당 태그를 자바스크립트로 가져오면 DOM 객체로 가져오기 때문에
객체안에 있는 다양한 Property들을 사용할 수 있게된다.
예를 들면 아래와 같이 작성하면


위와 같이 h1 태그에 Works Well! 이라고 적었지만 자바스크립트에서 DOM객체로 가져와서 innerHTML이라는
property를 수정시켜줬기 때문에 it is DOM이라고 출력되는것이다.
이러한 과정을 살펴보니 DOM은 HTML이 아니라는 것을 확인 할 수 있다.
즉 DOM은 HTML의 구조와 상당히 흡사하지만 HTML인 것이 아니라 HTML로 부터 빌드되어온 것으로써
자바스크립트에 의해 HTML을 수정하기 위한 인터페이스라고 정의할 수 있다.
'JavaScript' 카테고리의 다른 글
| JS - toggle (0) | 2021.11.20 |
|---|---|
| JS - Event listener (0) | 2021.11.16 |
| JS - localStorage 다루기 와 preventDefault() (0) | 2021.04.04 |
| JS - 자바스크립트 시간출력 (0) | 2021.04.04 |
| JS - 자바스크립트의 데이터 타입 (0) | 2021.04.03 |

