CSS의 적용 우선순위가 존재하는데 이는 유지보수와 관련된 중요한 문제일 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {color: red;}
h2 {color: red; background-color: blue;}
h3 {color:white; background-color: black;}
</style>
</head>
<body>
<h1>header</h1>
<h2>header</h2>
<h3>header</h3>
</body>
</html>
|
cs |
위와 같이 헤더부분에 스타일을 작성해도 되지만


이런식으로 따로 css 시트를 작성하여
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="test.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1 style="color:blue;">header1</h1>
<h2>header2</h2>
<h3>header3</h3>
<h4 style="color: red;">header4</h4>
</body>
</html>
|
cs |
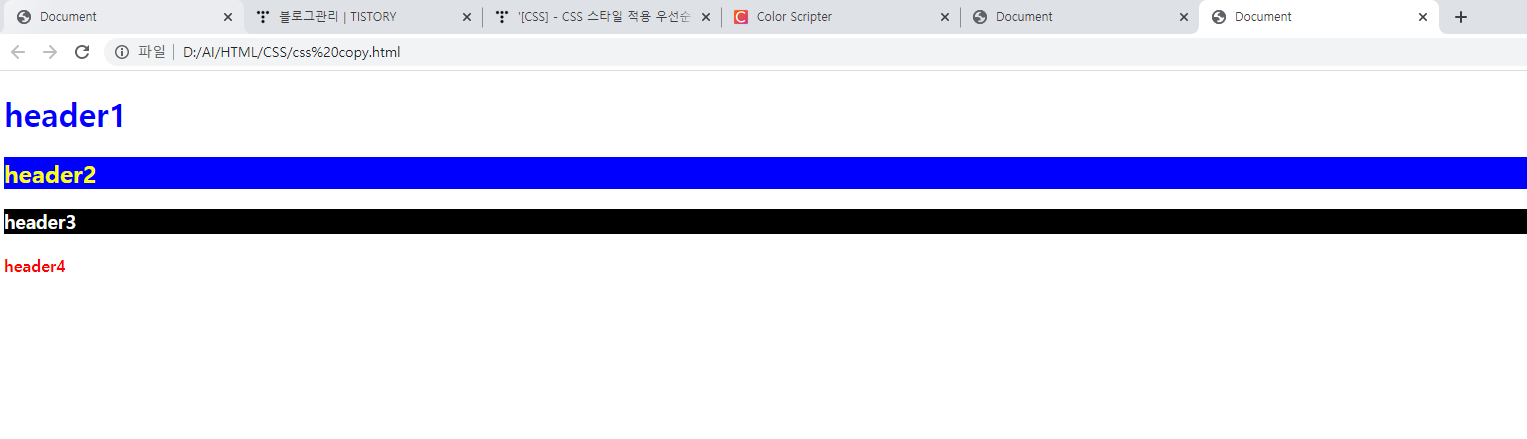
위 코드에서처럼 <link> 태그를 이용해 적용하기도 하지만
<h1>태그에서 보이는 것처럼 인라인방식으로 style을 적용하면 인라인방식이 우선적용되어
기존의 link된 css를 무시하고 인라인 style이 적용된다.
또한 CSS내에서

h2라는 선택자가 2개작성되어 있는데 이런 경우 나중에 작성된 것이 적용된다.

우선순위를 바꾸고 싶은 경우

이렇게 해당 속성 값 뒤에 !important를 적용해주면된다.
'HTML + CSS' 카테고리의 다른 글
| [HTML] - 시맨틱하게 HTML 짠다는 의미란 무엇인가? (0) | 2022.04.08 |
|---|---|
| [CSS] - 구글폰트 사용하기 (0) | 2020.10.23 |
| [CSS] - 선택자 (0) | 2020.10.23 |

