1. 구글폰트 사이트에 접속하여 원하는 폰트를 선택한다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
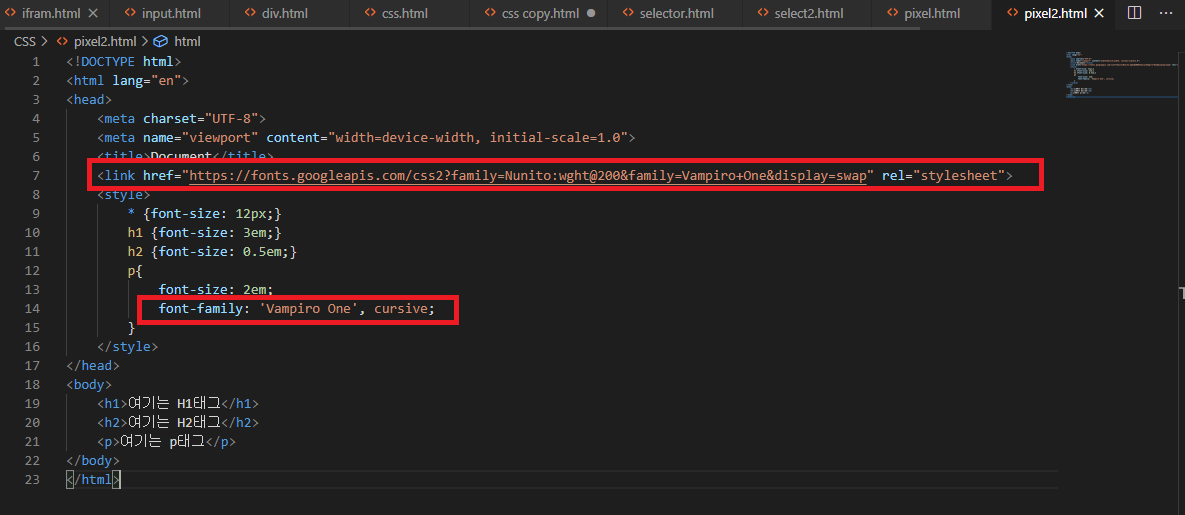
2. 선택한 폰트의 link태그나 import문을 copy한 뒤 html 내에 작성한다.


(결과 확인)

'HTML + CSS' 카테고리의 다른 글
| [HTML] - 시맨틱하게 HTML 짠다는 의미란 무엇인가? (0) | 2022.04.08 |
|---|---|
| [CSS] - 선택자 (0) | 2020.10.23 |
| [CSS] - CSS 스타일 적용 우선순위 (0) | 2020.10.23 |

